スマホで写真をキレイに作りたいPart2
Part2で終わりです。
ご覧頂ければ幸いです。
なんでこんなに丁寧な言い回しかというと、このページを開いたからには最後まで見てほしいから。
なぜならかなり苦労したんだよ。
編集画面を同じ編集ソフトで編集していると、何がどうなっているのか混乱しちゃってハチャメチャ。
スクショするのか保存するのかわからなくなってゲー吐きそうになったわ。
そ、苦労の原因は自分の頭の中が整理されていないだけなの。知らねーよって感じだよね。
〈切り抜き貼り付け〉
先日投稿した記事に出てきた、編集を掛けた画像で挑戦してみよう。
clear-rainy.hatenablog.com
※当記事はアンドロイドスマホ、サムスンGalaxyS10にて操作しているため、他のスマホの場合同じ操作が出来ませんが、概念として捉えていただければ幸いです。
ここでは香水のアトマイザーとVapeのアトマイザーを合成してみたのでそれをやってみる。
本来の写真はこれ。気をつける点は全ての角度を合わせておくこと。
ただでさえ合成写真て違和感でるから、自然にするにはなるべくライトの当たり方や、角度の歪みを無そうと試みることが必要。
更に言うと被写体と背景との色合いのギャップが少ないと、被写体だけをうまく切り抜けないかもしれない。

撮影したらギャラリーからその写真を表示してみましょう。
表示したら編集アイコンをタップしてみる。

いろいろ弄れるのだが今回は切りぬいてみるので、破線のマークをタップ。

するとこんな状態になるので、自動調整であることを確認。

お次は切りぬきたいものを指で囲ってみる。
香水とVapeは別のパーツとして使用するため、Vapeを切り取って保存したら、同じ手続きで香水だけを切り取る。
香水とVapeを一気に行うと、表示の位置関係を維持したまま切り取ってしまうので注意。

切り抜きがうまくいってそうなら✔マークをタップするとバッチリ切りぬくことが出来るので、そしたら保存する。

さ、今度は合成していく。
ベースのプレーンなホワイトバックを用意した。
ホワイトバックの画像編集画面を表示。画像挿入マークをタップ。

スタンプなどの中のギャラリーマークをタップ。

するとスマホのギャラリーにアクセスする。そこから先ほど切りぬいた画像をタップ。

ホワイトバックに切り抜き画像が現われる。切り抜き画像の四隅をくるくるしてみると、画像を大きくしたり小さくしたり、角度を変えれたり出来る。

はい、同じフローで香水側の切り抜きも呼び出した。

あとはこいつらの位置関係やどちらを一番手前にするかを決める。
あとに調整した画像が一番手前に表示される。


なんとかなったね。拡大すると荒さが目立つが、イメージで使うならこんなもんでしょ。

最終的にVapeのアトマイザーの大きさの比率を小さくしたのが、元の画像と比較すると分かるだろうか。
ついでに言うと背景も編集前とは白さの違いが確認できる。


〈スタイル〉
お次は画像のスタイルを変えてみる。
この編集機能での画像スタイルとは、画像のタッチを変更する機能。
例えば写真を油絵で描いたようなものに変更したりできる機能。

Part1で使ったこの写真をベースに色々やってみる。

・スポットカラー
まずはスポットカラーを使ってみる。
画像をモノクロ化して指定のカラーだけを復活させる。
画像内の被写体だけを強調したいのに、周囲のカラーがうるさくて、被写体がぼやけるような際に使うことが多い。
編集マークをタップ。

右上の点が3つ並んだアイコンをタップ。

リストの中からスポットカラーをタップ。

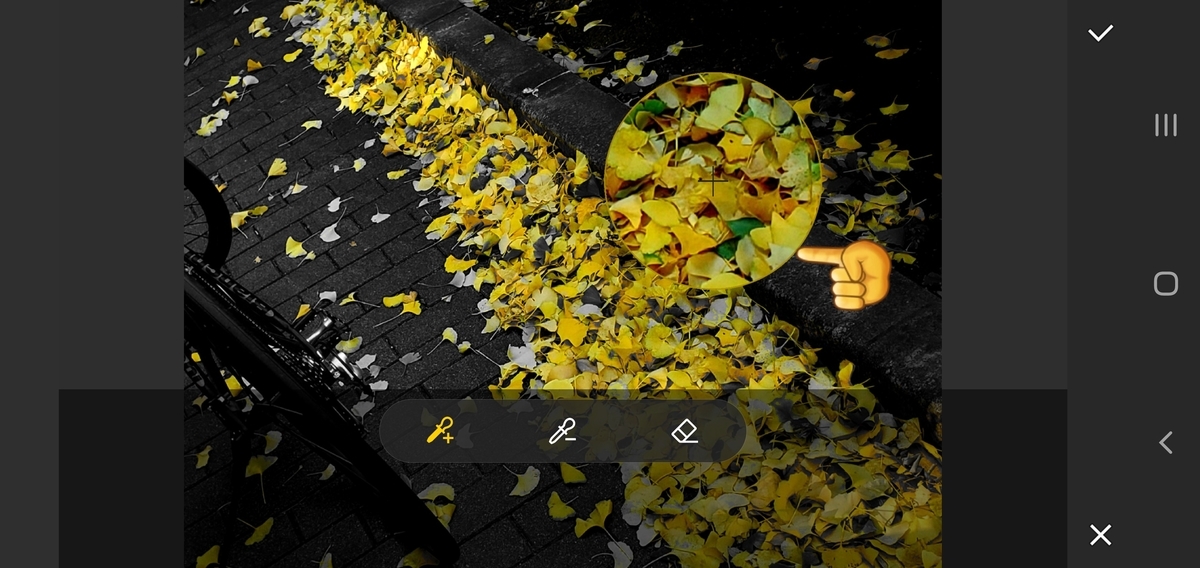
全てが白黒の状態になるので、復活させたいカラーを指で触って指定する。

その際に拡大されて、現在指定しているカラーが拡大の枠の色になってくれるのでわかりやすい。
今は黄色を触っているよという目印として使う。

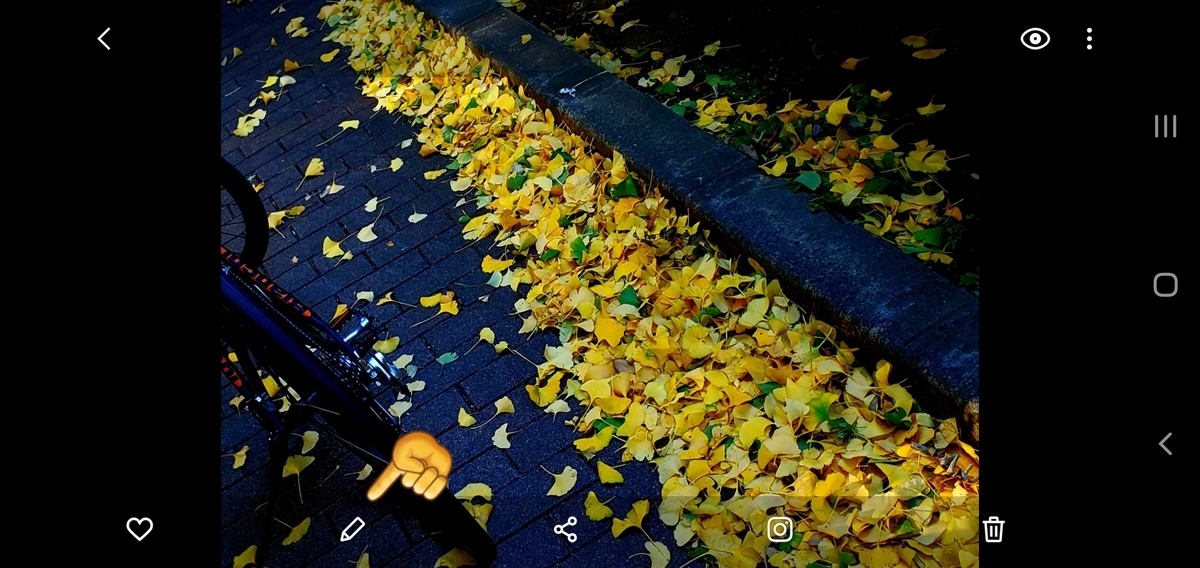
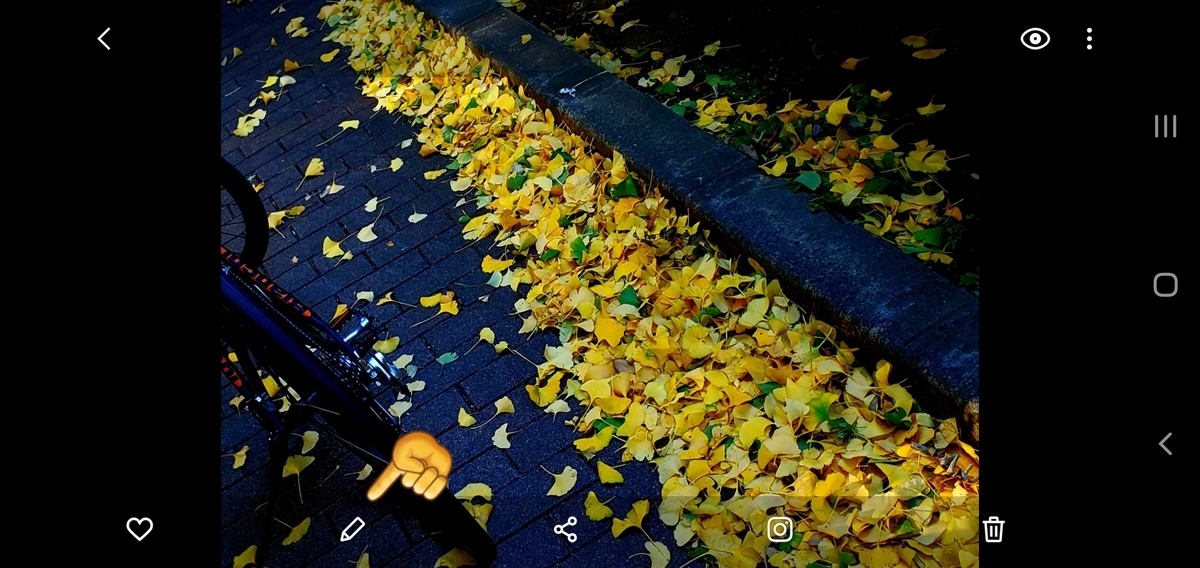
今回は黄色と緑をスポットしてみた。
イチョウの落ち葉がキレイに並んでいる、という印象以外は排除した画像が出来上がった。
左にある自転車のフレームも目立たなくなる。

・スタイル
今度は完全に画像スタイルをチェンジしていく。
これもよく使うので紹介してみるが、スタイルの変更はエッセンス程度で使うといいと思う。
同じく画像の編集をタップ。

右上の点3つをタップ。

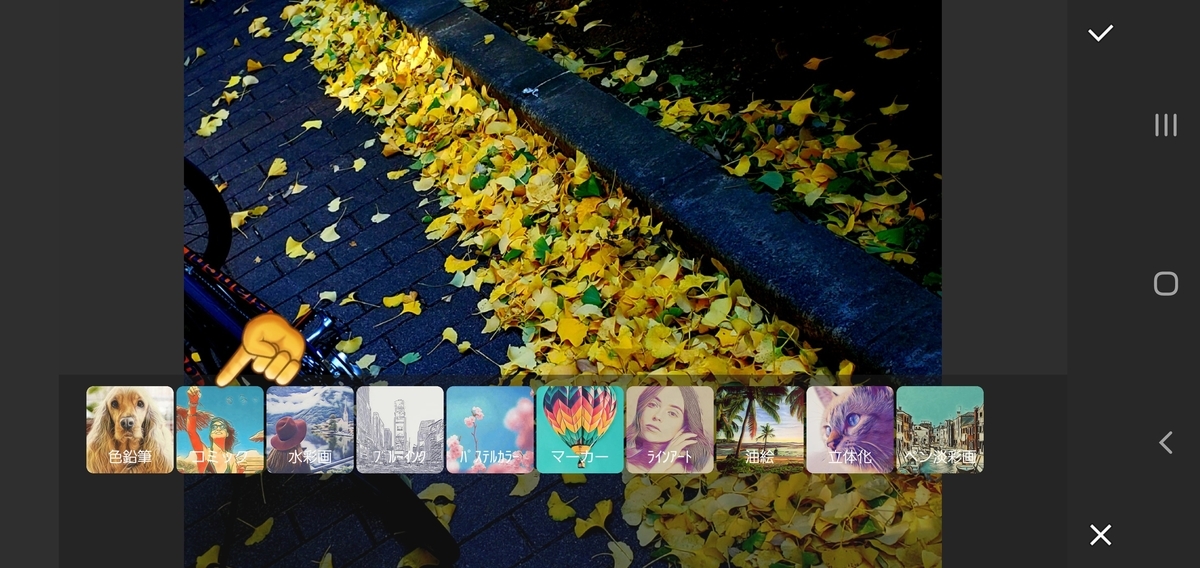
スタイルをタップ。

すると下にどんなテイストにするかを選べる。
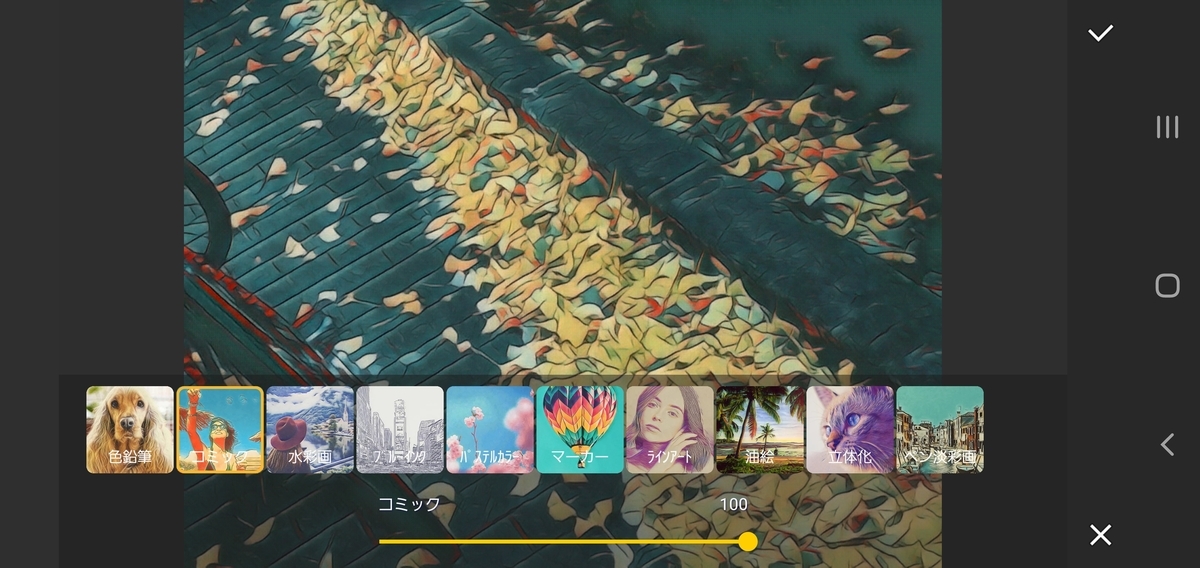
まずはコミックを選んでみる。

バッキバキに絵のようになってしまった。これはこれでいいアジだが。
こんな風にしてどうすんだよ!写真として投稿したいんだけどって感じだよね?
まあまあ焦らないで。下のバーに注目してほしい。
今100の状態。


これを50にするとこんな感じ。
コミックやイラスト系のスタイルにすると、物体に縁取りがされる。
そこを利用して、25とか30くらいまで落とせば、もとの画像より良くも悪くも物体一つ一つが際立つ。
裏を返すとこれは編集を掛けたことをわざと伝わるように、雰囲気を一気に変える演出を施せる。


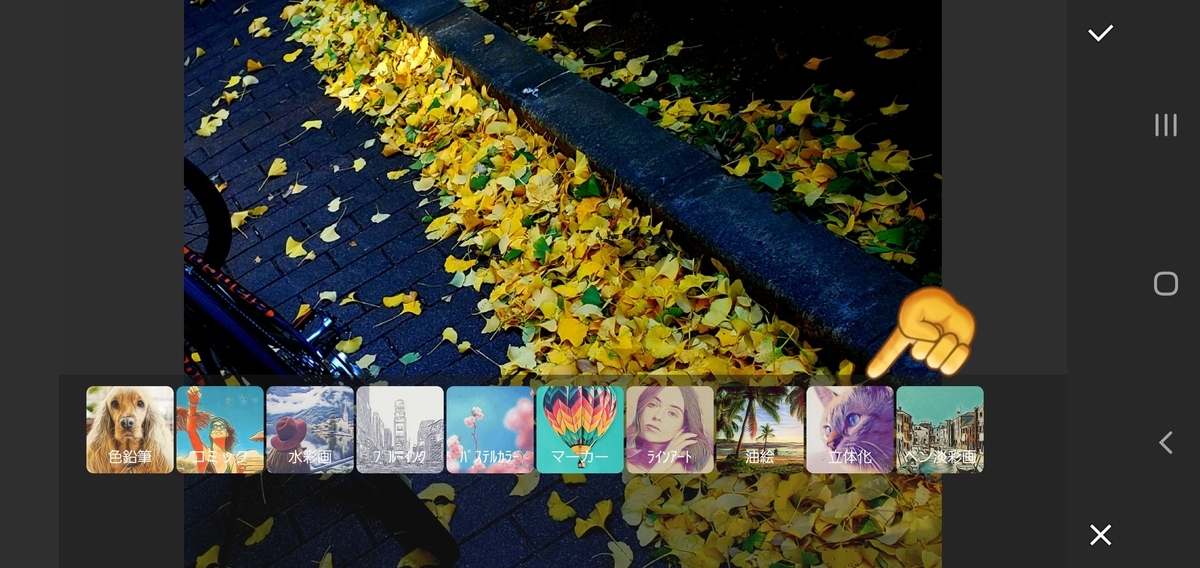
次は立体化を使ってみる。
同じようにスタイルまでタップしたら、立体化を選ぶ。

とんでもなく青いフィルターが掛かった。
自転車は背景と同化してしまい、自転車の下の落ち葉はより前に出てきている印象を受ける。


これも下のバーで調整してとりあえず半分の50にしてみる。
立体化できたかどうかは疑問だが、被写体が前面に出てきてそれ以外は後退した。


でも忘れないでいただきたいのは、元の画像と編集後の画像がこんなに違うということ。




〈実践〉
左が元の画像(携帯電話が自動補正した)。右がマニュアルで補正した画像。
弄った画像が優れているという意味ではなく、あくまで画像の変わりようを見ていただきたい。
左の画像は撮影の際にコントラストを強めて撮影した。右は彩度を高め、色鉛筆というスタイルを15ほど振った状態。
被写体の縁はぼやけるが、温かみのある画像が出来たと感じる。


スポットカラーでタンク内の金色だけスポットしたが、クリアタンクの美しさはカラーの方が出やすいかもしれない。
そもそもピントがタンクでなく本体側に合わせてあるので、注目点がちぐはぐになってしまっている失敗例。


こちらは過去記事に載せた画像。
オプションによる印象を比べたくて同じ機種を複製して一つの画像にまとめた。
少し大きさや角度がズレているのはご愛敬。

構えたはいいがあまり赤くなかったので、適当に撮影したモミジさん。
彩度をこの携帯で最大値にして、イラスト系のフィルターで縁取りをほんの少し入れてみた。
まあ元の画像よりはマシに見えるが、やりすぎ感も否めない。キツイ印象。


余談ではあるが、撮影前にマニュアル操作でさえこんなにも項目がある。
当然編集で弄れるところは、上で触れたスタイル以外は撮影前に弄れる。
更にシャッタースピード、マニュアルフォーカスなども行える。


〈最後に〉
これだけ印象が変わるなら、編集するのもまた楽しいかもね。
一つ注意。
編集しだすと基準を忘れ、マヒして過度に強調した画像を作ってしまいがち。
少しずつ調整してみてね。
気を付けていても自分で後から、調光が変だなって思ってしまう画像あるよ。
でもねここまで2パートに分けて綴っておいて言うのもどうかと思うけど、写真の本当の価値は構図と閃き!
それがないと、どうやっても満足できる写真にならないし、どう加工しても良くはならない。
それを解説することは今のオイラには出来ない。
あと営利目的で使用する場合は、権利関係をよく確認してね。
以上でーす。